SlackのBlock Kitを試す
SlackBlock Kitがリリースされた。
従来、Slack は Attachments というのを使ってちょっとリッチな UI を構築できたけど、その作成方法が煩雑で、自由度もあまり高くなかった。
今回登場したBlock Kitを使うと、テキスト、画像、ボタンなどのパーツをブロック単位で組み合わせて自由に作ることができる。
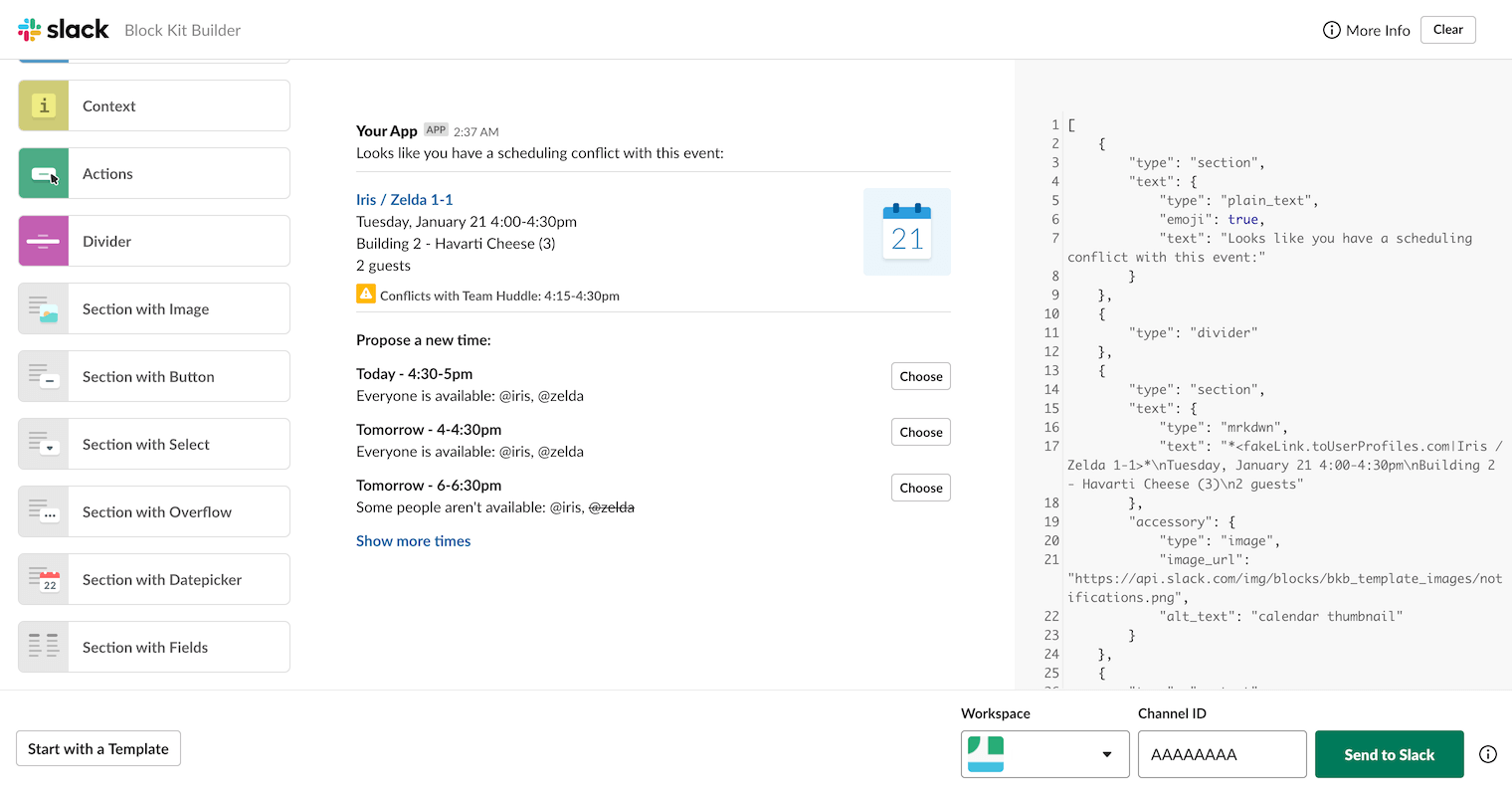
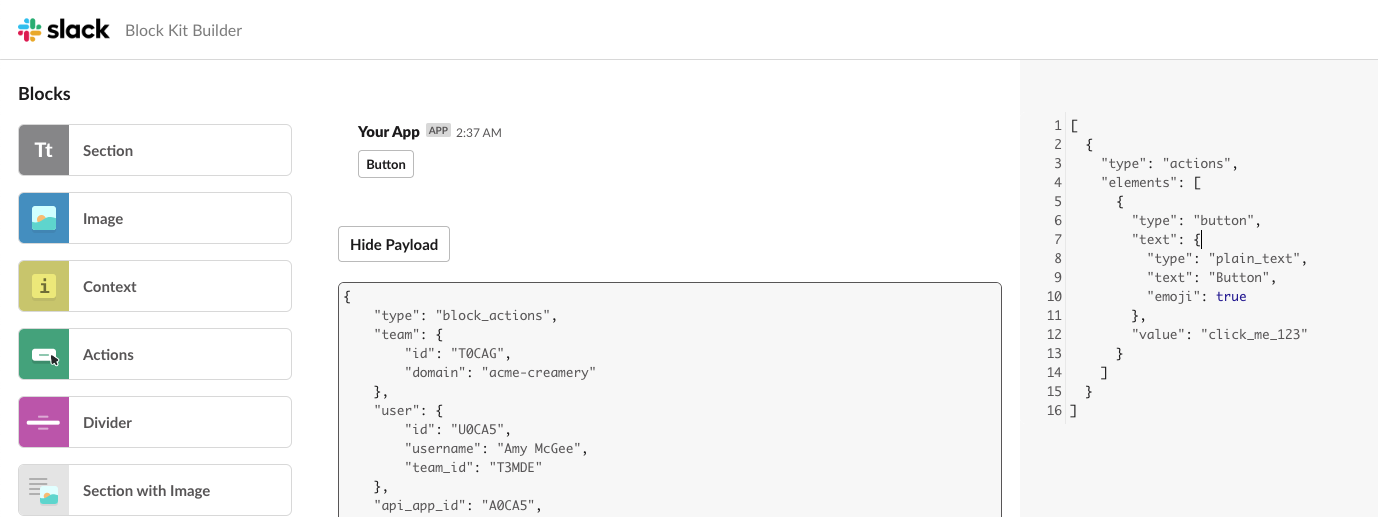
さらに、ブロックの構築を支援するツールBlock Kit Builderも同時にリリースされ、Web 上で直感的に Slack アプリを構築することが可能になった。

Blocksについて
Block Kit のデータは JSON。
JSON の中身は、種類を指定した Block と、その Block に含まれるフィールドで構成される。
[
{
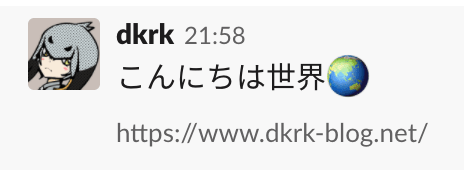
"type": "section",
"text": {
"type": "mrkdwn",
"text": "こんにちは世界:earth_asia: "
}
},
{
"type": "context",
"elements": [
{
"type": "plain_text",
"text": "https://www.dkrk-blog.net/",
"emoji": true
}
]
}
]

type
ブロックの type は、次の 5 通りとなっている。
- section(メッセージ)
- image(画像)
- context(Block の後に挿入されるフッターのような情報)
- actions(ボタンなど)
- divider(区切り線)
これらは、Block Kit Builder で構築することが可能。
フィールドについては、Block の種類によって使えるものが異なる。
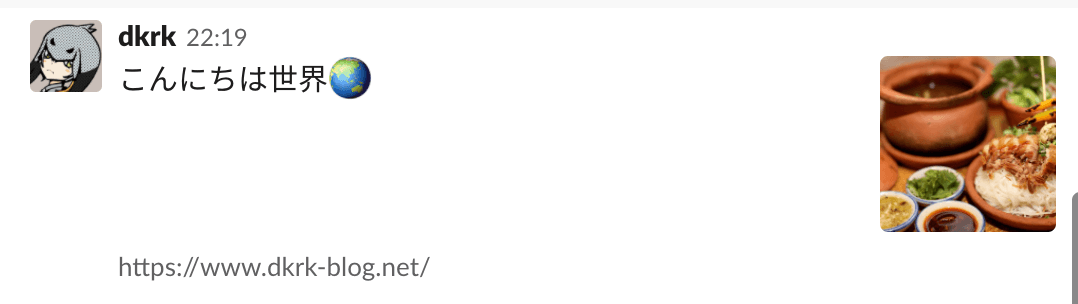
type が"section"なら、"text"を追加してテキストを追加できる。
また、"accessory"を追加して、横に"image"を入れることもできる。
[
{
"type": "section",
"text": {
"type": "mrkdwn",
"text": "こんにちは世界:earth_asia: "
},
"accessory": {
"type": "image",
"image_url": "https://s3-media3.fl.yelpcdn.com/bphoto/c7ed05m9lC2EmA3Aruue7A/o.jpg",
"alt_text": "alt text for image"
}
}
]

使える type とそのフィールドは、公式ドキュメントに記載されている。
https://api.slack.com/reference/messaging/blocks
Actions
type"actions"の Block は、従来の Interactive messages に近い。
フィールド内にボタンやセレクトを設置して、ユーザーからのアクションを受け取ることができる。
[
{
"type": "actions",
"elements": [
{
"type": "button",
"text": {
"type": "plain_text",
"text": "Button",
"emoji": true
},
"value": "click_me_123"
}
]
}
]

Block Kit Builder には、Payload のプレビューを確認する機能が搭載されている。 上のコードを JSON エディターに貼り付け、プレビュー画面上に現れるボタンを押すと、Payload が確認できる。

{
"type": "block_actions",
"team": {
"id": "T0CAG",
"domain": "acme-creamery"
},
"user": {
"id": "U0CA5",
"username": "Amy McGee",
"team_id": "T3MDE"
},
"api_app_id": "A0CA5",
"token": "Shh_its_a_seekrit",
"container": {
"type": "message",
"text": "The contents of the original message where the action originated"
},
"trigger_id": "12466734323.1395872398",
"response_url": "https://www.postresponsestome.com/T123567/1509734234",
"actions": [
{
"type": "button",
"block_id": "RwrsQ",
"action_id": "658u",
"text": {
"type": "plain_text",
"text": "Button",
"emoji": true
},
"value": "click_me_123",
"action_ts": "1550151138.544642"
}
]
}
Attachments
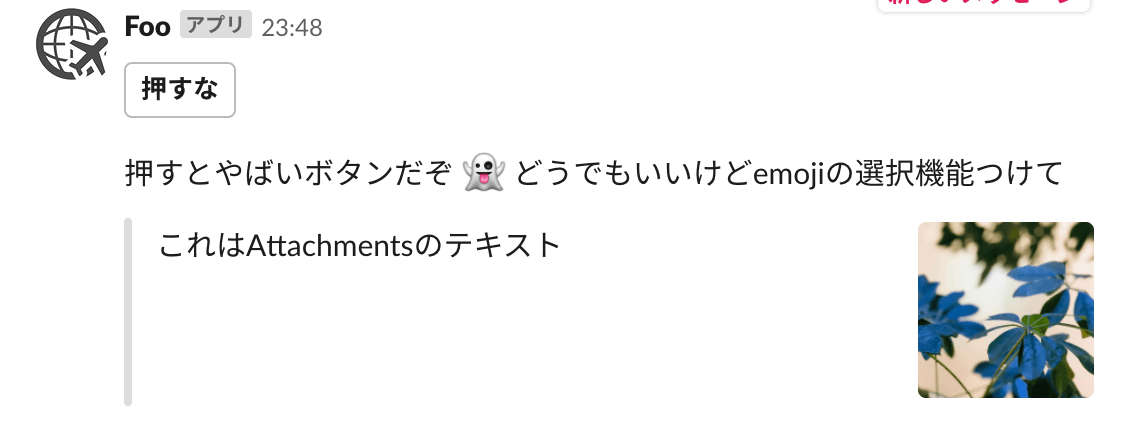
Block の後にAttachmentsを加え、その中に Block を書くことも可能。
ただし Attachments は、将来的に Slack クライアントの機能によって隠される可能性があるため、使用は推奨されていない。
{
"blocks": [
/* blockを書く */
],
"attachments": [
{
"blocks": [
/* attachments内のblockを書く */
]
}
]
}

共有、投稿
Block Kit Builder で作成したデータは、URL を貼り付けるだけで共有できる。
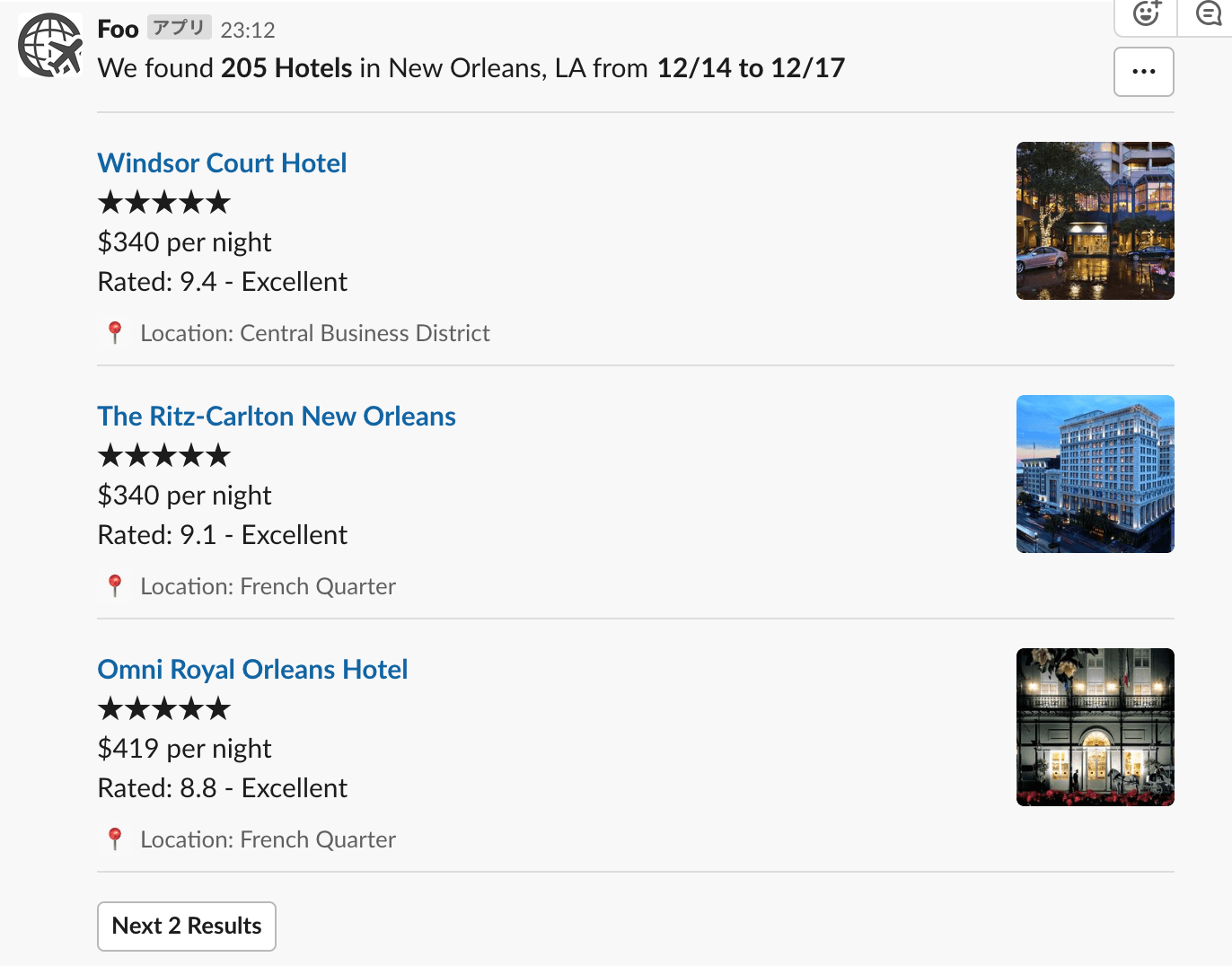
今回は、Search Results テンプレートを投稿してみる。
data.json に"blocks"フィールドを追加し、その中に Block の入った配列をコピペする。
data.json
{
"blocks": [
// この中にBlockが入ります
]
}
投稿は、JSON データを送るだけ。
さっきのデータに channel フィールドを追加して chat.postMessage メソッドを使うのもいいし、そのまま Incoming Webhook に送っても問題なし。
post.js
// SLACK_WEBHOOK_URLにはWebhookのURLを入れる
const fetch = require('node-fetch');
const json = require('./data.json');
const SLACK_WEBHOOK_URL = process.env.SLACK_WEBHOOK_URL;
fetch(SLACK_WEBHOOK_URL, {
headers: {
'content-type': 'application/json',
},
method: 'POST',
body: JSON.stringify(json),
});
OK。

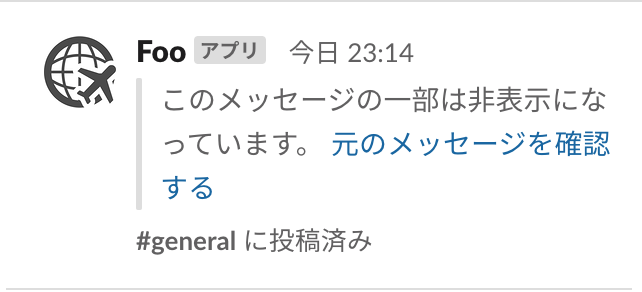
現時点では表示場所の制限もあり、スレッド内やスター付きリストなどでは非表示になる。

リッチなメッセージだけでなく、対話型のアプリもかなり構築しやすくなったと思う。
Block Kit Builder の UI が今ひとつかも…。